11 easy ways to improve site speed that ANYONE can do!
I may get paid commission for purchases made after clicking a link in this post.
Want to make your website load faster but not sure how? Confused by complicated terms like ‘leverage browser caching’, ‘minify CSS’ and ‘eliminate render blocking Javascript’? Here are 11 easy ways to improve site speed that anyone can do (no degree in computer science needed!). By implementing these easy techniques, I was able to shave over 15 seconds off my site speed!!
How long does your website take to load?
Unless you have worked hard on optimising your website to improve site speed, the answer is probably TOO LONG!
“Site speed” – it’s one of those slightly dull, frustratingly techie things that we as bloggers so often push to the bottom of the to do list, or it languishes on the ‘maybe one day’ list…
But actually, having a fast website should be high up on the to do list. Why? Because having a slow website is holding back your blog’s potential BIG TIME!
Why is site speed so important?
User Experience
There are a number of reasons why site speed is critical, but the most important is your readers! We all know what it’s like to have to wait, even a few seconds, for a website to load. Imagine having to wait 20 seconds? Yep, some websites take that long to load. In today’s fast paced society, people just don’t have the time or patience to wait for a slow website to load. If yours takes a long time, they will simply give up and try a different site.
READ MORE >>> 22 easy ways to improve your blog’s user experience
Search engine optimisation
Having a fast website is vital for SEO. User experience (UX) is a huge part of SEO and if your site is slow to load, that will count against you in the rankings. Search engines are in the business of giving great answers to their searchers queries, and a slow answer is NEVER a great answer.

Bounce rate
If users are leaving your website because it takes to long to load, that’s going to hit your bounce rate (the number of people who leave your website without interacting with it). And bounce rate in itself will also affect your SEO. If people are not interacting with your content and clicking through to read more posts and pages, that sends strong signals to search engines that your content is not a good answer to their searcher’s query.
Traffic and money
What all this boils down to is that a slow site will mean less traffic to your website. Not just search traffic, but ALL traffic as potential readers from anywhere (social media, email, Pinterest…) are likely to be put off by the long time it takes the page to load. And if your traffic is low, you will find it much harder to make money from your blog.
How to measure site speed
It’s a good idea to get a ‘benchmark’ of how your site is currently performing before you start to make improvements so your progress towards (hopefully) a faster site.
There are a number of different sites that will help you measure your site speed. The 4 I like to use are:
Getting a variety of responses gives a better ‘overall’ picture rather than relying on just one metric. These site speed tools will help give you an idea of your current speed and give you areas to improve upon. The only trouble is most of this advice is written in complicated techno-jargon!
It can be super frustrating being given that information and not knowing what to do about it…
So here’s my advice:
Don’t worry about the techno jargon. Worry instead about step-by-step doing little things that will reduce your site speed over time.
What I mean by that is, it’s rather easy to get caught up in the mentality that ‘site speed is too complicated’ or ‘I don’t understand what ‘minify JavaScript’ means therefore I can’t do anything about site speed’.
The reality is, even if you don’t know one end of a render blocking JavaScript from the other, there are LOTS of things you can do to improve site speed that need NO UNDERSTANDING WHATSOEVER of the complex terminology.
Here are 11 easy ways to improve site speed that ANYONE can do…
How to improve site speed on your blog
1. Make sure your blog is hosted with a web host that take site speed seriously
A big factor in site speed is the speed it takes for your host’s server to respond. I have known bloggers whose blogs have been sped up by over 10 seconds by simply switching hosts. It’s one of the key things to consider when choosing the right host for your blog.
It’s easy to jump at the cheapest deal when considering hosting, but given that site speed has such a dramatic effect on traffic, and therefore earing potential, it can be a false economy.
The host I recommend for new and smaller bloggers is SiteGround. I noticed a dramatic increase in both site speed and traffic when I switched my blog to SiteGround*. SiteGround pride themselves on continually seeking out improvements in speed and being among the first to offer the latest web hosting speed technologies.
Better still, SiteGround offer a couple of extra features to further improve site speed: the SG Optimiser and FREE Cloudflare CDN integration. More about those below. You can find out more about SiteGround’s dedication to website speed here*.
The host I recommend if you have over 25,000 blog visitors per month is BigScoots*, which is my current host. BigScoots have similar features to SiteGround but with one big difference – they offer a truly ‘managed’ hosting solution, meaning they will take care of all the technical aspects of blogging, leaving you free to focus on what you do best. Better still, they offer a personalized site speed audit when you join where they will not only pinpoint areas where you can improve your site speed – they will also make all the adjustments for you!
Whoever you choose to host your website, ensure they are focused on speed!
READ MORE >>> BigScoots vs SiteGround – which is the best hosting company?
2. Reduce image size
Another big factor in site speed is the size of your images. This is especially true on image heavy blogs such as food blogs or DIY blogs. The images straight out of your camera may be several megabytes in size.
So, if you have, say, 5 photos on your post, each one 3MB in size that’s 15MB which have to load each time someone clicks on a link to your post. That’s going to seriously slow down your page load times!
Fortunately, there are a couple of quick and easy things you can do to improve this. The first is ensuring your images are the right size for your website. Find out what the largest size you will need on your website is and reduce the file size to this size. So, for example, if the largest file you use on your website is 683px wide, cut down your files to this width. You can do this easily using a programme like PicMonkey* or Lightroom*.
There is one important caveat to this. You may want to futureproof your images by making them twice this size. This will allow your images to still look good on retina display screens and to some extent ‘futureproof’ your images against further enhancements to computer/mobile screens in the future. This article on image optimisation* from my theme developer Lauren Gaige of Restored 316 explains this idea in more detail.
3. Utilise image compression
The other thing you can do is utilise image compression. Put simply, a photograph is a file containing lots of information, but only some of it is needed to see the picture properly. Image compression takes all the information you don’t need out of a photograph, while preserving enough information for the images to still look good to the naked eye.
There are lots of compression plugins you can use to reduce the file size of your images dramatically while still preserving great looking images. The one I use is ShortPixel*. This plugin is very easy to use, it will deal with all your existing photos in bulk as well as automatically optimising the new images you upload going forwards.
ShortPixel gives you 3 levels of compression: lossless, glossy and lossy. Lossy will compress your images the most, but I found it compressed my images too much and I really noticed a lack of sharpness in my images. Lossless will reduce the size of your images least but will give you an image that is most similar to the original. Glossy is somewhere in the middle. I initially tried lossy, but the ‘losses’ were too much. I now use glossy and can only see the difference in image quality in a small handful of images.
ShortPixel is free for the first 100 images a month, after that you can either buy a monthly or a one-off plan. I bought a one-off plan to do the whole of my back catalogue (some 50,000 images!) for just $30**.
The great thing about ShortPixel is you can try before you buy here. Simply load up an image and test to see which out of Lossy, Glossy and Lossless you prefer and how much of a reduction you get.
The other fab thing about ShortPixel is you can retain a copy of all your originals using the plugin settings and revert back to the original or a different level of compression at the flick of a button.
Just as an example, the images straight out of my camera are typically around 6MB if I shoot in JPG or 20MB if I shoot in RAW! Reducing them to the minimum size for my website reduces them to about 0.5MB or 500KB. Using ShortPixel on the ‘Glossy’ setting reduces them to around 150KB. That’s a massive saving!
4. Enable ‘lazy loading’
Another great way to speed up your page loading times is to set your images to ‘lazy load’, this means that when someone clicks onto your website, rather than the page loading all your images all at once, images will load as that person scrolls down the page, just before they are needed.
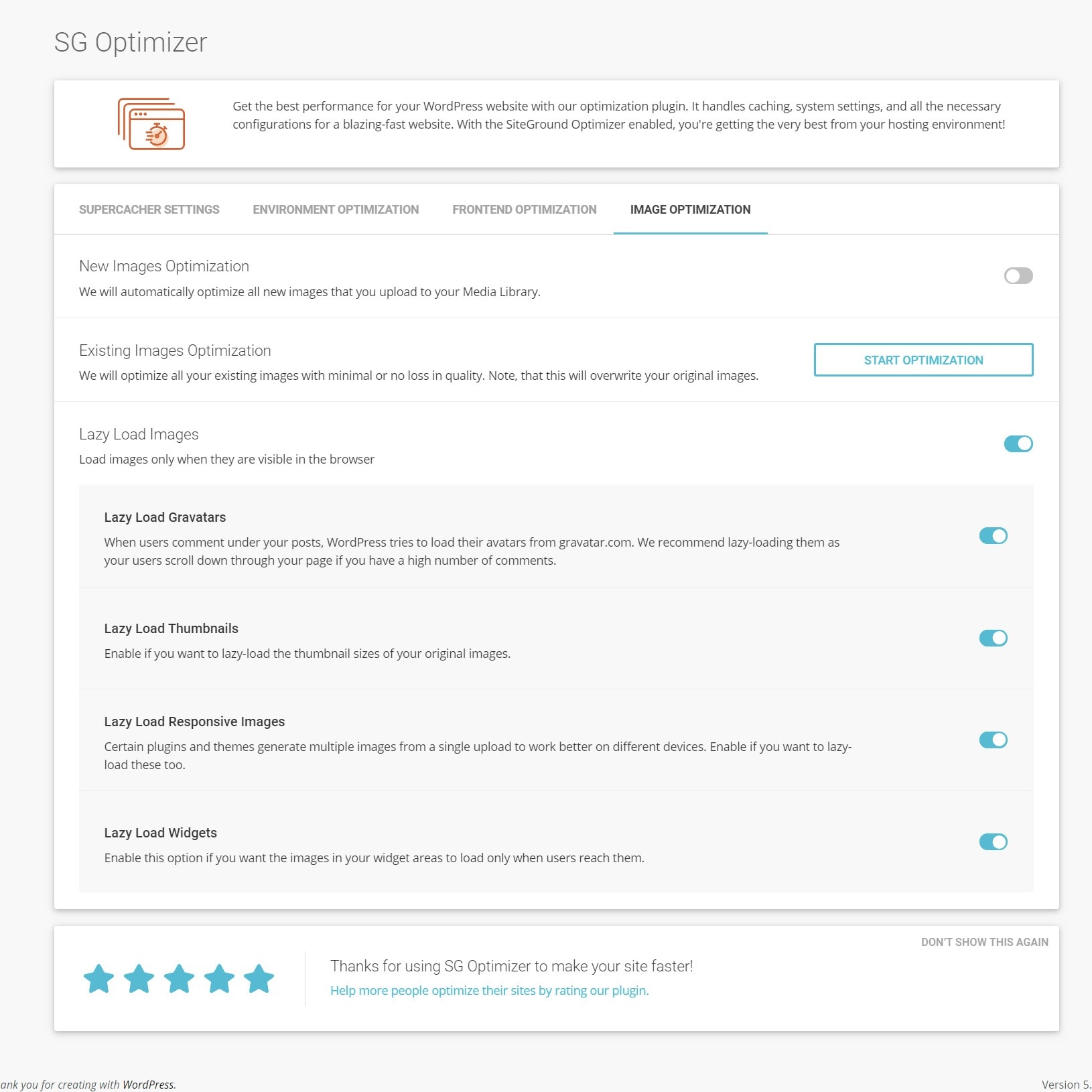
There are a number of plugins that you can use to do this, but if you are hosted with SiteGround* and have their SG Optimizer installed, you can enable lazy loading simply by moving a toggle. Navigate to SG OPTIMIZER => IMAGE OPTIMIZATION and scroll down to LAZY LOAD IMAGES and toggle LOAD IMAGES ONLY WHEN THEY ARE VISIBLE IN THE BROWSER to ‘on’.
Alternatively, if you have a caching plugin like WP Rocket* (see below for more about caching plugins), there may well be a lazy load function built into the plugin.
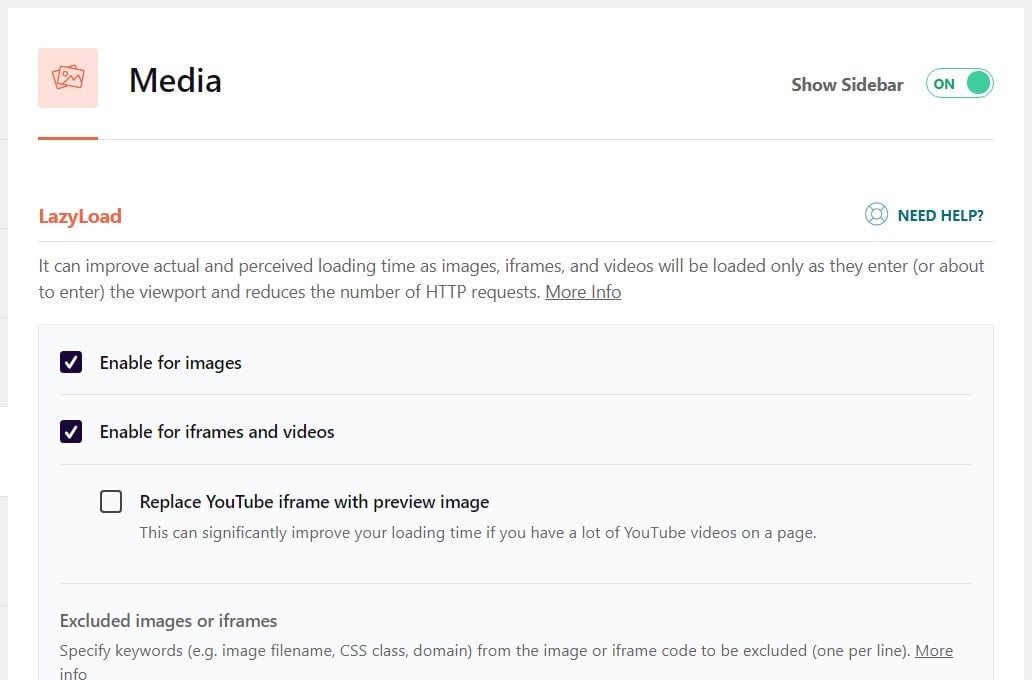
For example, if you have WP Rocket, you can go to WP ROCKET >> SETTINGS >> MEDIA and check the LAZY LOAD options…
(NOTE: If you have Mediavine ads on your site, please ensure you toggle off lazy loading for video and iframes, this is because Mediavine already lazy loads videos and iframes… and if you try to lazy load something which has already been lazy loaded, it can actually make your site load SLOWER!)
Two free plugins I often hear recommended for lazy loading are Lazy Load by WP Rocket and A3 Lazy Load. These may be worth looking into if neither of the two options I suggest above will work for you.
5. Delete all unnecessary plugins
Another easy, but highly effective way of reducing your site speed is by deleting plugins you no longer need. Go to your plugins page on your WordPress dashboard and go through your plugins carefully.
Is there anything you no longer use, or which doesn’t really add anything genuinely useful to your website (snow falling down the page plugin, I’m looking at you!). Delete, delete, delete!! These old and unused plugins are slowing down your site.
Quick caveat: do be careful you don’t accidentally delete anything you actually use or all your settings may be lost! If you are not sure, simply disable the plugin and leave it for a couple of weeks. If you find you’ve lost some essential functionality, it’s then an easy job to re-activate the plugin. If not, then you can safely delete the plugin once you are sure it doesn’t do something vital!
6. Delete all unnecessary themes
In the same way go to your themes section (APPEARANCE =>THEMES) and delete any themes you are not using. (N.B. you need to click on the theme in order to delete it). If you are using a parent and child theme (e.g. Genesis* and one of the Restored316* child themes), make sure you leave both parent and child themes installed.
7. Delete non-essential sidebar widgets
One of the biggest causes of slow page-loading times is sidebar widgets! The worst culprits are things like Facebook and Instagram feeds… and indeed anything that loads up something from another site. Other examples include affiliate banners which load up images stored on the affiliate programme’s website, badges from various blogging organisations and gravatar images, which lots of bloggers use in their ‘about me’ widget.
Take a long hard look at your sidebar and take out anything you don’t really need and, in particular, anything which is loading up something from someone else’s website.
If you are using an ‘about me’ widget which pulls in your gravatar image, delete it and replace it with a simple text widget. You can add an image to a text widget from your media library and this will load up much quicker than the gravatar image. (You also want to make sure you have turned off gravatar images for comments in SETTINGS => DISCUSSION => AVATARS)
If you feel you really need a particular banner or badge in your sidebar, upload the image to your media library and display it using a simple text widget. You can then add a link to the image in the same way you add links to an image in a blog post. An image from your own media library will load much faster than one from someone else’s website.
8. Delete old post revisions
Another really easy thing to do is to delete old post revisions. While this won’t make an enormous difference, every little helps! The cleaner and slicker your website the faster it will run.
You can delete old post revisions using the FREE plugin Better Delete Revision or, if you have are hosted with SiteGround*, you can do this in their free SG Optimizer plugin. Navigate to SG OPTIMIZER => ENVIRONMENT OPTIMIZATION and scroll down to SCHEDULED DATABASE MAINTENANCE and toggle this option on.
If you have WP Rocket*, you’ll find database maintenance options in WP ROCKET => DATABASE.
9. Use a caching plugin
Using a caching plugin can seriously speed up your website. The technology is complex, but the idea is very simple. When a user first arrives on your website, your website’s server has to retrieve a lot of data to send to the user’s computer in order for your page to show correctly.
A caching plugin will allow that data to be stored/remembered (or, in tech-speak, ‘cached’) by the server so that the next time a user tries to access that same data it will be retrieved much more quickly.
If you are with SiteGround* then you can take advantage of SiteGround’s free caching plugin, the SG Optimizer. You can find out more about SiteGround’s SG Optimizer plugin here*. You can also take advantage of the fabulously helpful SG Optimizer Tutorial* to learn how to set it all up!
If you are not with SiteGround and your host doesn’t offer something similar, then I recommend you get WP Rocket*. WP Rocket is widely considered to the best caching plugin available. It works well out of the box, but if you follow the tutorials on the WP Rocket website to fine tune things, you can make some significant site speed gains.
If you are not with SiteGround and you can’t afford WP Rocket right now, I suggest you try using WP Super Cache. Whilst I have not used this caching plugin personally, I have heard good things about it from trusted sources. However, my understanding is that whilst WP Super Cache is good, it’s not as good as WP Rocket – but, of course, you do have to pay for WP Rocket*!
**WARNING** Whichever option you go for, BE CAREFUL! Some of the features of the caching plugin you choose may break your website. ALWAYS take a backup of your site before you begin work on this and constantly check the front end of your website to make sure all is well. Make sure you do this check in an incognito browser and remember to clear your cache first, before you check your front end.
10. Use a Content Delivery Network (CDN)
How fast a website loads depends, in part, on how close you are geographically to the website’s server. My server is located in London. That means that typically my website will load faster in the UK than in the USA or Australia (there are other factors obviously!).
A CDN is a network of servers that are spread out around the world at different locations. When a visitor visits a webpage that is part of a CDN, the CDN will redirect the request from the host’s server to a server in the CDN that is closest to the user and deliver the content from there. The closer the CDN server is to the user geographically, the faster the content will be delivered to the user.
There is a FREE version of Cloudflare, which is very simple to use. If you are with SiteGround* there is a really nice integration which means you can install CloudFlare CDN and access the dashboard right within the SiteGround CPanel. You can follow SiteGround’s tutorial for enabling CloudFlare here. You can also use SiteGround’s amazing helpdesk if you get stuck!
If you are with BigScoots* then the good news is they also have an integration with CloudFlare and they will set it all up for you! Even better, for a small monthly fee, you can upgrade to a much higher level of CloudFlare for even better site speed and performance.
If you are not with SiteGround or BigScoots, and your host does not offer a similar service, you can follow CloudFlare’s own tutorial which shows how to set up Cloudflare CDN on your website.
(PLEASE NOTE: if your default URL does not contain www, you may encounter some problems when activating CloudFlare – if this is the case for you, I advise contacting your host to ask for their assistance to make sure everything goes smoothly.)
11. Use a site speed optimisation plugin
My final tip is to use a site speed optimisation plugin, which will take care of all of those complicated jargon-y things like minification, GZIP compression, removing render blocking resources etc. without you even having to know what they are!
Again, if you are hosted with SiteGround, their free SG Optimizer plugin can take care of all of this for you. Simply follow the SG Optimizer Tutorial* step by step to set it up correctly.
And if you have WP Rocket*, you have some very similar options. Check out the tutorials on the WP Rocket website to learn more about how to adjust the various options to make significant site speed gains.
If you do not have the SG Optimizer plugin or WP Rocket, then I recommend you check out this list of 10 top plugins to speed up WordPress, which gives a great rundown of the current best site speed optimization plugins.
(NOTE: Simply installing a site speed optimization plugin will not make your site load faster. Once installed and activated, you then need to properly set up your site speed optimization plugin following the guidance and tutorials provided by the plugin creator.)
So, there you have it: 11 easy ways to improve site speed – all of which are totally doable by mere mortals!
One final piece of advice (for my fellow perfectionists!!) don’t fret and stress about getting the ‘perfect’ score for site speed, but rather focus on little by little, step by step heading in the right direction.
By implementing all of the above, I was able to reduce my food blog’s site speed by over 15 seconds!
Every step in the right direction will improve your user experience and your search engine rankings, and so ultimately your traffic and earning potential!
I’d love to know how you get on if you follow these steps! Let me know in the comments below 😀
- A beginner’s guide to SEO
- SEO tips how to do keyword research for bloggers
- How to use Cornerstone Content to increase blog traffic
- How to use the Yoast SEO Plugin to grow your blog
- BigScoots vs SiteGround – which is the best hosting company?
Don’t miss a thing!
Follow me on Twitter, Facebook and Instagram. Or why not subscribe to Productive Blogging and get blogging and productivity tips straight to your inbox every week?
Pin this post to read later
*This blog post contains affiliate links, this means if you click on a link and go on to buy the product I recommend, I will get a small commission, but you will not be charged a penny more – thanks in advance!
** prices correct as at 14/05/21












You are so good at explaining things Eb. Thank you for another clear and useful post. Much of this I’ve done, a couple of things it’s going to take me a while to get my head around, but I’ve just turned on the lazy loading thing, so I feel like I’ve made a start 😀
Aw, thanks Choclette! So pleased it has given you a few things you can work on. Hope it helps!! Eb x
Hi, this was a great post! You’ve given me some easy takeaways that I can implement immediately without over-complicating it!
Yay! I am so happy to hear that 😀