How to use H tags correctly for SEO and your readers
I may get paid commission for purchases made after clicking a link in this post.
Heading Tags (H1, H2, H3, H4, H5, H6) help both search engines and your readers read and understand your blog posts and pages better. Used correctly they can improve your SEO, resulting in better search engine rankings and more traffic. Here’s how…

Headings and subheadings in any text (online or offline) make your text easier to understand and more enjoyable to read for your intended audience.
Headings on a website, when structured correctly using ‘H tags’ also help search engines read and understand your text.
In this post, I explain exactly how you can use WordPress heading tags (H1, H2, H3, H4, H5, H6) to improve your SEO and grow your blog.
But first, what exactly are H tags?

What are H tags?
An H tag is a type of HTML tag that indicates a heading on a website. Essentially an HTML tag is a snippet of code that tells a web browser how to display the content. H tags tell the web browser to display a heading.
H tags are also known as ‘heading tags’ and are used to differentiate the headings and sub-headings in a blog post from the rest of the content. WordPress has 6 heading tags: H1, H2, H3, H4, H5 and H6. Usually H1 is used for the title of the blog post and H2-H6 are used for the subheadings within the blog post.
In HTML an H tag looks like this:
<h1>Your Heading Text</h1>
To a reader an H tag will usually be styled differently from the rest of the text – for example in bold, italics, capitals, a different font or a different colour.
Why use H tags?
1. To make your text easy and enjoyable to read
The first and most important reason to use H tags is that they make your blog post easy to understand and enjoyable for your readers to read.
Imagine a blog post with no subheadings… It would just be a boring wall of text!
But if you add headings, it makes you blog post much easier and more pleasant to read. It also helps your readers to scan your blog post to see if it answers their question and it helps them to locate the information they actually need.
By using headings in your text you will reduce your bounce rate, increase time on page and improve your overall user experience – all of which are important for SEO.
In simple terms, the better experience your reader has on your blog post, the higher your blog post will rank in search engine results, and the higher your blog post ranks, the more traffic you will get.
Since H tags give your readers a better experience they will ultimately help you get more blog traffic.
2. To help search engines understand your content better
But H tags don’t just help your readers, they also help search engines understand your blog posts. Search engines ‘read’ your H tags to understand what your blog post is about and how it is structured.
While most of your human readers would be quite content with headings being in bold / italics / a different colour, search engines read the HTML version of your site and so need you to use H tags to denote headings.
Search engines use H tags to understand the content of your blog post which helps them determine whether or not your blog post is relevant to a user’s query.
The better search engines understand your blog post, the better they are able to determine which search queries your blog post should rank for. So this again has a positive effect on your SEO and consequently traffic.

3. To improve your website’s accessibility
Using H tags correctly will also improve the accessibility of your blog – especially for visually impaired readers.
Screen readers use H tags to help blind and visually impaired users navigate a blog post, by reading the headings out loud.
Screen readers will also often assist users in getting an overview of what a blog post is about by offering shortcuts to enable the user to jump from one heading to the next.
As a user listens to the content’s headings, they are able to decide if the blog post gives them what they are looking for, or not.
Screen readers also allow users to easily move between subheadings, making navigation easier.
It’s also worth bearing in mind that accessibility also positively affects SEO. If something is good for user accessibility, it’s generally good for SEO.
4. To help you win more featured snippets
If you want to win featured snippets for your target keywords, then using H tags in your blog posts is crucial.
Featured snippets – sometimes known as ‘position zero’ are featured results in Google that appear right at the top of the search results page. They can take the form of a paragraph or a list.
Using H tags correctly will ensure your content is more likely to show up in these coveted featured snippets.
READ MORE >>> How to optimize your blog posts to win Google featured snippets
5. To get more traffic
Have you spotted a theme here? Using H tags correctly will improve your SEO in multiple ways and so help your content to rank better in search engine results, resulting in more traffic to your website.

How to use H tags correctly for SEO and your readers
Hopefully you now have a greater appreciation of H tags and a good understanding of how they contribute to improved SEO.
Unfortunately, many bloggers are not using H tags properly and H tags will not help you if you don’t use them correctly.
So how exactly do you use H tags properly to get maximum SEO benefit from them?
1. Respect the H tag hierarchy
One of the biggest mistakes bloggers make is using H tags in the wrong order. H tags are organised in order: from H1 to H6. You need to respect this order when you use H tags on your blog posts or they will confuse both your readers and search engine bots crawling your site.
- H1 should be used for your blog post’s title
- H2 should be used for your main subheadings
- H3 should be used for sub-subheadings and so on…
You can see this hierarchy in practice in this blog post…
- H1: How to use H tags correctly for SEO and your readers
- H2: What are H tags?
- H2: Why use H tags?
- H3: 1. To make your text easy and enjoyable to read
- H3: 2. To help search engines understand your content better
- H3: 3. To improve your website’s accessibility
- H3: 4. To help you win more featured snippets
- H3: 5. To get more traffic
- H2: How to use H tags correctly for SEO and your readers
- H3: 1. Respect the H tag hierarchy
- H3: 2. Use lots of them!
- H3: 3. Use H1 for your blog post title
- H3: 4. Only use one H1 tag per blog post
- H3: 5. Include your keywords in your H tags
- H3: 6. Don’t make your H tags too long
- H3: 7. Don’t use H tags for anything but headings
- H3: 8. Make your H tags clear
- H3: 9. Optimize your H tags for featured snippets
- H2: How to add H tags in WordPress
- H3: Using the visual editor
- H3: Using HTML
- H2: Over to you!
2. Use lots of them!
I’m sorry to break it to you, but most readers will not read every single word of your carefully crafted blog post. Rather, they will use your headings to ‘scan’ your blog post. Readers will initially scan your blog post to decide if is worth reading. They will then also scan your text to find the sub-sections they are most interested in.
In fact scannability is so important that Forbes describes it as “the most overlooked factor of content marketing.” And according to research, an article that’s easy to scan is 124% more likely to perform well with readers.
The more H tags you use, the more scannable your blog post will be. And the more scannable your blog post, the more likely readers are to find what they are looking for and stick around – and more likely to share it with their friends too!
So, use H tags to break your text up into short manageable chunks and clearly signpost to your readers what each section covers.
3. Use H1 for your blog post title
Because H tags are hierarchical, you should always use an H1 tag for your blog post title. (For example, the title of this blog post is How to use H tags correctly for SEO and your readers.)
Normally this is coded into your theme, so you don’t have to do anything to make this happen. But it is worth checking – just to be sure.
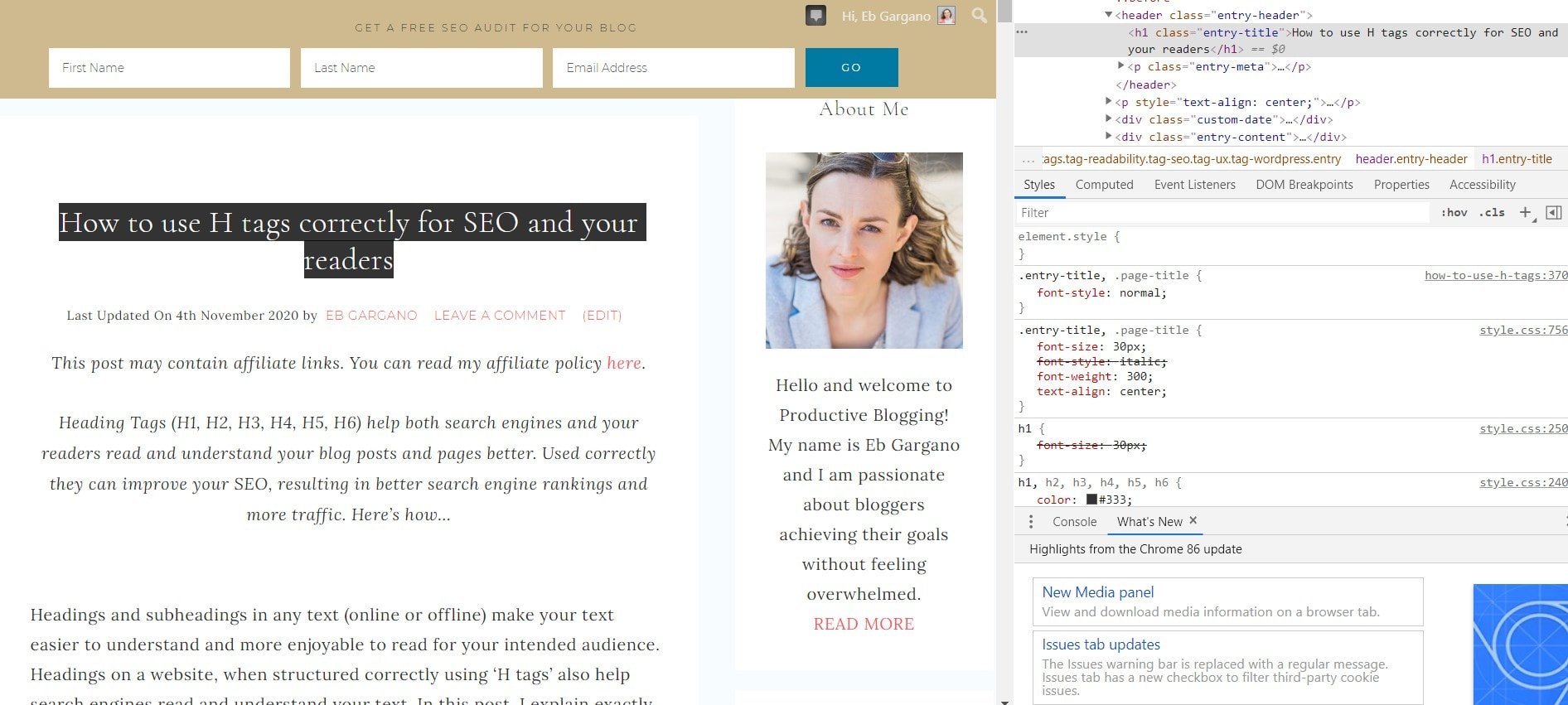
To check this out, click and drag your mouse over the title of one of your blog posts to highlight it. You should then right click and select ‘inspect’. This will show you the source code of your blog post. Your highlighted title will also be highlighted in the source code and you will be able to see at a glance if it has an H1 tag or not.

If your blog post title does not have an H1 tag, you will need to contact your theme designer to get this fixed, or possibly even change your blog theme (if your theme designer can’t easily fix this for you.)
4. Only use one H1 tag per blog post
It is good practice to only use one H1 tag per blog post or page. Google and other search engines crawl your page and seek out the H1 tag. They then use it to determine the topic or your blog post and its relevance to search queries.
Given that you should use H1 for your blog post title, and since your blog post will only have one title, it is logical to only use one H1 tag.
Using more than one H1 tag risks giving off confusing messages to search engines, which could negatively affect your SEO.
5. Include your keywords in your H tags
Since search engines use H tags to understand your content, it’s a logical step to realise that strategic use of your keywords in headings will help you to rank better for those keywords.
It’s generally a good rule of thumb to ensure that at least one subheading in your blog post contains your focus keyword (the keyword phrase you most want to rank for) and that other headings contain related / secondary keywords.
However, a word of caution… Do not simply ‘stuff’ your headings with keywords. Keyword stuffing is a thing of the past and will not be rewarded in search engine results. Instead your subheadings should be first and foremost written for your readers. But, with your readers firmly in mind, you can often improve your subheadings with the addition of relevant keywords.
READ MORE >>> How to actually DO keyword research (plus FREE calculator)
READ MORE >>> How to use the Yoast SEO plugin to optimize a blog post
6. Don’t make your H tags too long
Your headings should be quickly and easily scannable, so don’t make them too long! It would not be advisable to make your heading a whole sentence or paragraph. Keep them short and snappy for maximum effect.
7. Don’t use H tags for anything but headings
A mistake I see all the time is bloggers using H tags for things other than headings and subheadings.
For example, I quite often see H tags being used to make the first paragraph, a call to action or a quote stand out. This is not at all what H tags are for!
Keep H tags strictly for headings and subheadings and use other styling elements, such as bold, italics, colour or backgrounds to make other elements stand out.
8. Make your H tags clear
Another mistake I see is bloggers using very cryptic subheadings in their blog posts.
Keep in mind that the purpose of subheadings is to help readers and search engines quickly and easily understand what your content is about, and to help readers quickly and easily locate the content they are most interested in.
Cryptic headings will not help with this!
Save the cryptic headings for your email marketing subject lines and choose clear, easy to understand and keyword rich subheadings for your blog posts, instead!
9. Optimize your H tags for featured snippets
As I mentioned earlier, correct use of H tags can help you win featured snippets.
In order to maximise your chances of winning featured snippets, there are a number of things you can do.
The first thing to do is to put the keywords of the featured snippet you are targeting into the appropriate H tag.
For example, if you wanted to win the featured snippet for ‘What are H tags?’, you would make one of your H tags ‘What are H tags?’.
If you are targeting a ‘paragraph’ snippet, you would then simply answer the query in a paragraph directly below the heading. Like this:

If you are targeting a ‘list’ snippet, you would again use one of your H tags for the target query. You would then use the next level of H tag for the different list items. For example, you might use H2 for the target query and H3 for the list items. Like this:

How to add H tags in WordPress
If you’re using WordPress, there are a couple of ways to add H tags to a blog post…
Using the visual editor
The easiest way to add headings is using the visual editor.
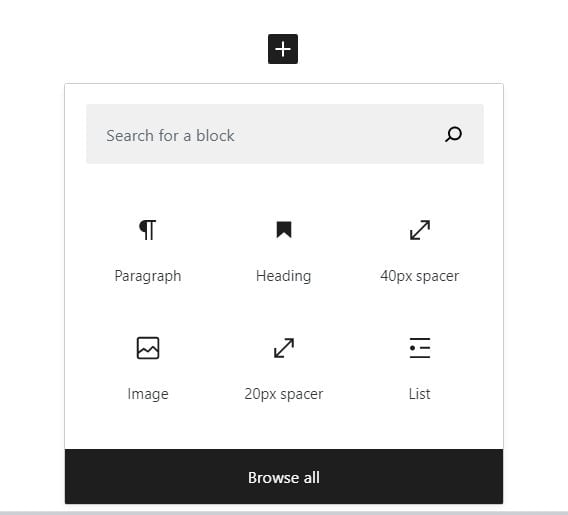
If you use the Gutenberg Block Editor click the + button and select ‘Heading’. Like this:

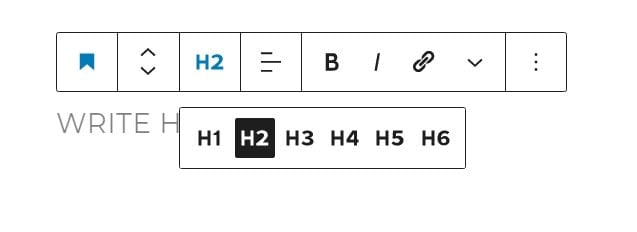
Then select which H tag you want to add. Like this:

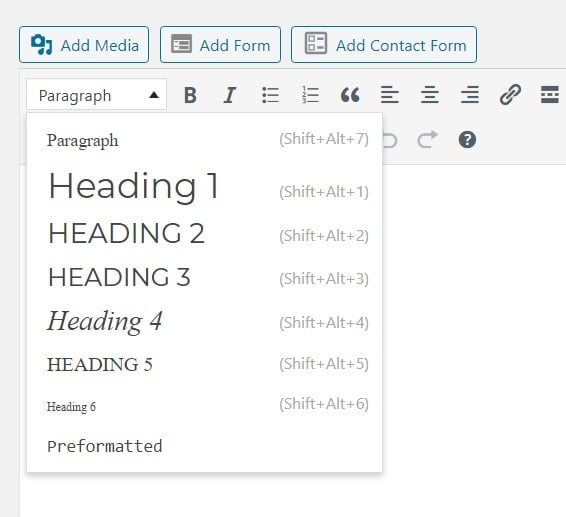
If you’re still using the classic editor, select the heading you wish to use from the dropdown menu. Like this:

Using HTML
You can also add H tags using the HTML editor. Use the appropriate heading tags <h1>, <h2>, <h3>, etc. at the beginning of your heading text. End each heading with a closing tag like </h2>. Like this:
<h2>Your Subheading Text</h2>
Over to you!
If you have any questions about H tags, please ask them in the comments below.
- How to write the perfect blog post (for search engines AND your readers)
- A beginner’s guide to SEO for bloggers
- How to optimize for Google Passage Ranking
- How to actually DO keyword research: a step by step guide
- FREE KEYWORD RESEARCH VIDEO TRAINING
Don’t miss a thing!
Follow me on Twitter, Facebook and Instagram. Or why not subscribe to Productive Blogging and get blogging and productivity tips straight to your inbox every week?
Pin this post to read later


Hi this was a great article to show the true structure. I’ve been doing it all wrong…. my structure looked more like: (Title= H1 H2/ 1st P= H2, h3,h3 / 2nd P= H3, h4,h4/ 3rd P= H4, h5,h5) etc. For each point within post went down a level in hierarchy.
My question is- if you use H2 for all the headings and H3 for subheadings- when would you use H4-H6? Also, would each section/new topic still start with H2 if there wasn’t supporting information within the section? (Ex: Title= H1 H2 /1st P= h2 /2nd P= h2/3rd P= h2.) or would it go )Title= H1 H2 / 1St P= h2/ 2nd P= h3 / 3rd P= h4)?
Last question haha I promise- do you ever use an H tag for a statement you want to stand out? Or would you just bold it or make font larger?
I hope my questions make sense- I’m not sure if I’m asking them correctly. But I really would love to get a better understanding on the structure and do it correctly moving forward. Thanks for all the information you put out there. It’s really helpful!!
Sarah
Thanks Sarah, so happy to hear my post helped. So to answer your first question… You don’t ever need to use H4 to H6 unless you need them – for example you would use H4 subheadings to divide a H3 section up further. H5 subheadings to divide a H4 section up further, and so on. I’m a little confused by your second question, but the basic rule is use H1 for your title, H2 for ALL subheadings, then if you need to break up any H2 sections further, use H3 for your sub-subheadings, H4 for your sub-sub-subheadings and so on. And use paragraph text for all the word under your heading. You should never be using H tags for normal text. And to your last question NO! Never use H tags for a statement you want to stand out. Use bold, italics, a colour or a coloured background instead. Hope that helps! Eb 🙂
Hello Eb,
Thank you for your post which is helpful.
I have been reading some of your posts recently and changed few settings based on your advice. Hope it will be better soon.
Most of your articles are wonderful and useful for bloggers. I really appreciate.
Thank You
Giri
Hi Giri, thanks for this lovely comment. I am so happy to hear that you have found my blog posts helpful. Eb 🙂
Thank you so much. This really clears things up for me. I was using H tags for ALL kinds of inappropriate things!
Yay – I am so glad to hear this post has helped you! Don’t worry – it’s a very common mistake. Eb 🙂
Very useful. Merci beaucoup. Just signed up for your email list. Caroline in L.A.
Great to hear you’ve found this useful! And thanks for signing up 😀