How to create an anchor link to jump to a specific part of a blog post (WordPress Block Editor)
I may get paid commission for purchases made after clicking a link in this post.
Want to create a link in a blog post that will allow your reader to ‘jump’ to a specific part of your blog post? It’s really easy to do with the WordPress Block Editor. Here’s how…

(Psst… This post teaches you how to create an anchor link in the WordPress Block Editor. For instructions on how to create an anchor link using the WordPress Classic Editor CLICK HERE)
What is an anchor link?
Anchor links, also know as ‘link jumps’ and ‘jump links’, are a link on a blog post (or page) which allow your reader to jump to a specific part of that blog post.
Why use anchor links?
Anchor links are useful for a number of reasons:
- They allow you to create an index on a longer post (e.g. cornerstone content)
- They allow your reader to jump to the part of the article that most interests them (e.g. a recipe or video tutorial)
- They allow your reader to skip sections that aren’t relevant (e.g. set up instructions)
Since all of these reasons create a better user experience, anchor links are very good for SEO. If you think anchor links will create a better user experience on a particular blog post, use them!
Better still, Google will sometimes feature anchor links in the search results!
How to create an anchor link to jump to a specific part of a blog post (WordPress Block Editor)
Creating anchor links to jump to a specific part of a blog post is really easy in the WordPress Block Editor (AKA Gutenberg). Here’s how…
Step 1: Create your anchor link
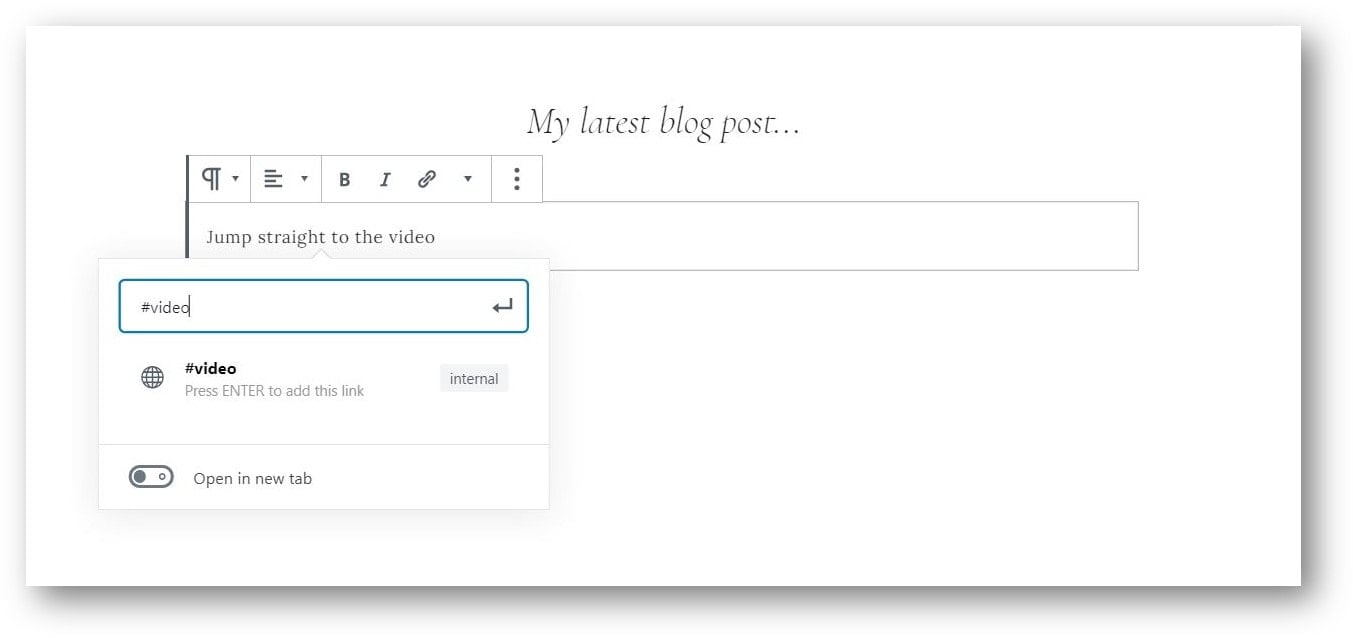
The first step is to create your anchor link. Simply highlight the text that you want to be the link, then click on the INSERT LINK button in the toolbar.
This will bring up the popup where you would normally paste in a URL. However, to create an anchor link, you simply type # and enter a ‘slug’ (one or more keywords separated by hyphens) for the section you want to link to.
For example, if I wanted to link to the video tutorial, I might type #video or if I wanted to link to a section which explained how to make money blogging, I might type #how-to-make-money-blogging

Step 2: Set up an id attribute
In order to tell browsers where to jump to when the anchor link is clicked, you need to add an ‘id attribute’ to the text where you want your reader to be taken.
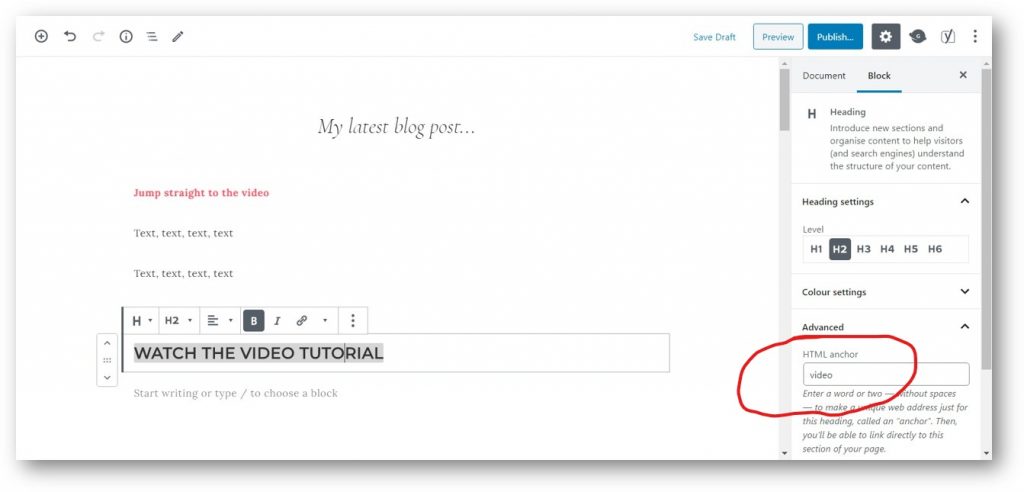
Fortunately, this is super easy in the WordPress Block Editor. Simply navigate to the heading of the section you want the reader to jump to when they click on the anchor link and click on it to select that heading block.
Next, look over in the right-hand menu, where you will see the heading block settings and click on the ADVANCED tab to expand it.
Under the ‘HTML Anchor’ field, type in the text you chose to be your anchor link, but without the # prefix.

Step 3: Check it works
Now, save your post and click on the preview button to see your anchor link in action!
Examples of anchor links in practice
Here are some examples of anchor links in practice
- My post on Goal setting for bloggers, where I have created a blog post index with anchor links.
- My post on How to write your first blog post in the WordPress Block Editor where I have created a jump link to the video tutorial.
- All my recipe posts on my food blog, Easy Peasy Foodie, where I have created links to allow the reader to jump straight to the recipe card / video – see this recipe for an example.

More ‘Blogging Basics’…
- How to write your first blog post using the WordPress block editor (AKA Gutenberg)
- 35 BIG mistakes new bloggers make (and how to fix them!)
- Follow vs nofollow links… and how using the wrong one can seriously harm your SEO!
- How to write the perfect ‘About Me’ page for your blog
- How to set up Google Analytics on a WordPress blog
- How to use the Yoast SEO plugin to optimise a blog post
Don’t miss a thing!
Follow me on Twitter, Facebook and Instagram. Or why not subscribe to Productive Blogging and get blogging and productivity tips straight to your inbox every week?
Pin this post to read later

